UPDATED 10/21/2022:
If you are reading this post you have likely received some inquiry or perhaps even some solicitation about making your website ADA Compliant. Unfortunately, we have begun to hear from hundreds of small business owners who have received what LOOKS like a complaint or a potential lawsuit. What you need to know is these complaints MIGHT be coming from “legitimate” or licensed attorneys – while still not being legitimate complaints.
Within the last three years, with increasing frequency, thousands of ADA complaints have been E-FILED (electronically) meaning that some litigation-hungry attorney’s are simply filing claims against any and every website they find that isn’t ADA Compliant with really little-to-no intent of actually ever going to court. (Translation, they are looking for a settlement.) Problem is if you “settle” you still have to do what it takes to make your website compliant.
This page is EVERYTHING you want to know or DON’T want to know about this issue as we know it at this time. While it may be long-winded, there is some good intel here.
IF YOU DON’T WANT TO READ THIS NOVELLA AND SIMPLY WANT TO SPEAK WITH SOMEONE WITH SOME ANSWERS…CONTACT US TODAY!
Let’s Look at the Complexity of “What it Takes” to make your website ADA Compliant
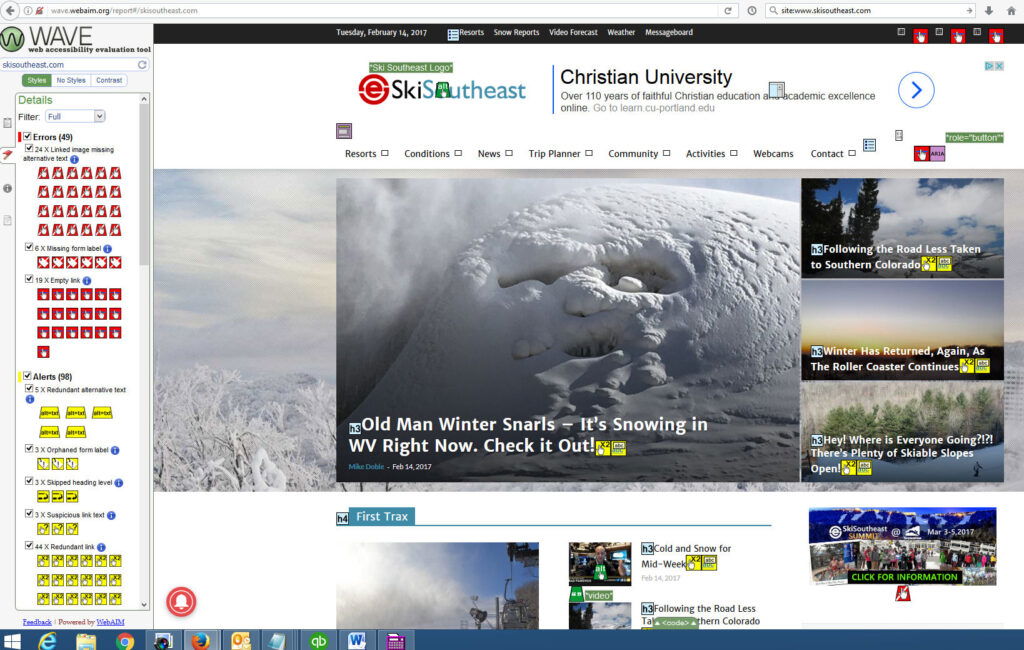
Go to this website: http://wave.webaim.org and enter YOUR website into it. The resulting display will show you all of the things that have to be addressed ON THAT ONE page to make it properly ADA Compliant. If your website is like MOST, it would take about 30-40 minutes or more to get that ONE page up to standards.
NOW go page by page and do the same for EVERY page on your website. By the way, be sure to include every BLOG, every gallery photo…everything. To give you an example, MANY websites are hundreds and even THOUSANDS of pages that have been built up over time to help them rank well. To illustrate this more clearly, I just reviewed a VERY small B&B client of ours and their website is 296 pages of content. If EACH page takes even 45 minutes to bring it up to ADA standards, we would have to spend 13,320 minutes or 222 hours to “fix it”. Even at $60 an hour, you’re looking at over $13,000 to make those changes and edits for a small website.
As with everything else on the internet, you can already find supposed plugins or companies who are claiming that for $200 they can make your website ADA compliant. Don’t fall prey to that. It doesn’t work that way.
If you have a small, 4-5 page website, then your cost might be less than $200-$300 to fix things, however, if you have a well-ranked website that has been built over time with lots of pages, lots of products, etc…there is no substitute for what has to been done. Simply put, a legitimate firm will have to go page by page to fix things.
WHAT ARE MY OPTIONS?
OPTION ONE:
You COULD just have us design a brand new website that is 10-15 pages that is 100% ADA compliant. Costs? Perhaps $4000-$5000. The problem with that it what if your current website is ranked for thousands of search terms based on thousands of archived pages like BLOG posts, SEO pages, products, etc. If you lose all those pages, you lose all the rankings. Rankings = traffic = customers.
OPTION TWO:
You COULD just do nothing and wait and see if the Senate finally addresses things.
OPTION THREE
You COULD just ignore any complaint you receive and they MAY just go away (you may have to ignore two or three attempts. (This may not be the wisest sounding advice, but we know people who have done just that.)
OR CLICK HERE TO SEE THE EASIEST, COST-EFFECTIVE WAY TO MAKE YOUR WEBSITE ADA COMPLIANT
LOADS AND LOADS OF INTEL TO FOLLOW!
You may have recently received a complaint. Even though some complaints may “read” that they are requesting a jury-trial, they are really looking for a settlement on behalf of their client or group of clients – as in a “class action lawsuit”.
Does this mean that the complaint you receive is not legit? No. Does it mean that ALL complaints are manufactured by semi-unscrupulous attorneys? Again, no. Does it mean that anything will come of the complaint if you ignore it? Maybe no.
So it becomes important to know your real options.
The first thing to know is that you are not alone. In fact, if you receive a complaint, you are kind of being singled out, because in truth, less than 20% of GOVERNMENTAL AGENCY WEBSITES are ADA Compliant.
Some industry stats-tracking firms have shared that less than 2% of all websites are ADA Compliant. That is what is called PRECEDENT. That is why MOST cases filed have seen mixed results in terms of the results of the court case.
So why have you been singled out?
Why is this happening? As harsh as this may sound – it is because the vast majority of businesses don’t have accessible websites, and there are no federal regulations adopting web accessibility standards. In fact, there are not enough designers or web design pros worldwide to even help the volume of websites that need redeveloping or fixing.
The House of Representatives has already passed some legislation that is meant to take the teeth out of the ACT, however, it is still pending in the Senate. House of Representatives reps have stated that the initial act was never intended to provide a “BANK OF SORTS” for litigation-prone attorneys. Regardless, if you receive a compliant, you’ll want to spend some time looking at it closely.
For example, one client of ours received a complaint that stated that their client had visited the customer’s place of business and they listed the address as being some 250 miles away from where the business was located. They claimed their client attempted to book a cabin online, when that option was not even available in our client’s website.
In many cases, your best response to a compliant would be to do nothing at all…and see what happens. You may get a another duplicate of the same. However, you may never see anything REALLY come of the complaint.
Another bit of insight that might be helpful to know, is that MOST companies cannot AFFORD to truly make their entire website ADA Compliant. A website that is only partially compliant is STILL non-compliant…opening the door to being sued.
MORE INSIGHT
Some portions of the Americans with Disabilities Act contain an exemption for businesses that employ fewer than 15 people, for example, while other provisions apply to companies that provide services to the public, regardless of size.
Does my website need to meet these regulations?
If you are a business that exists to benefit the public, a local or state government agency, or are a private employer with 15 or more employees, you should be compliant with the ADA regulations. A good rule of thumb to follow is that if your physical location requires ADA compliance, chances are you’ll want to protect yourself by assuming your web presence does as well. And, a better rule of thumb to follow, whether you’re legally required to or not, abiding by these regulations creates a fair online experience for all users – disabled or not. For all other organizations, the law, as it stands, is a little bit unclear, so to be sure to avoid being dragged through an annoying lawsuit, it’s best for all commercial websites to meet these regulations.
Appnet is always here to try and assist our clients through the murky waters that IS the internet these days.
WHAT HAPPENS IF YOU DON’T DO ANYTHING?
We’re not sure how anything like this could be enforced except through the kind of process and tactics that the government gets a LOT of things enforced. For example, we received an email from a client that read, “A client has informed us that they have taken down a link from their site to our site because our site is not ADA compliant. While in their case it is not a huge deal for this to happen to us, I fear that if this starts be more requested that this could be a major issue for us.”
My GUT tells me that the person who wrote that email to our client was NOT an actual potential client or vendor – but was more likely someone with some kind of political action committee or group who uses these kinds of scare tactics to get things moving.
I can’t imagine a scenario where the Federal Government would step in and shut a website down for not being ADA Compliant. However, I could see a couple of scenarios apply.
One – by not having an ADA Compliant website, you would probably miss out on getting that business from such a disabled person who would just search elsewhere until the found a website that worked best for them.
Two – We COULD see a scenario in the future where Google, Yahoo and other search engines only ranked websites that were ADA compliant. They have recently moved in that direction to “force” businesses to make their websites MOBILE FRIENDLY or lose rankings altogether. So it is not without some realm of possibility that they could do the same with this.
WHAT ARE THE COSTS TO MAKING MY WEBSITE ADA COMPLIANT?
Some unscrupulous web design firms would have you believe one of two things.
1. It is VERY EASY to make your website ADA Compliant and therefore with some simple tool and about $200 your website would be magically compliant.
2. That it is VERY TIME CONSUMING AND EXPENSIVE to do so and could easily cost as much as the initial website cost you.
The truth is neither of those are true statements. First, there is NO simple tool that you can run on your website to make it ADA Compliant. Much more has to be done PER PAGE to accommodate the steps necessary. So PRICING depends on how big your website is.
If you have a dynamically generated website where you add articles or stories, photos, photo galleries, videos and things like a newspaper website or a Chamber of Commerce-style website – the content on those kinds of websites could be in the tens of thousands of pages. See one example of the edits suggested in just ONE page of a WEBSITE WE OWN.

An example of a dynamically generated website would be eCommerce where you are adding products or a travel, blog type site. We own one at www.SkiSoutheast.com. We ran testing on that website to see what it would take to make it ADA Compliant and it showed us more than (97) items that needed to be changed ON JUST THE FRONT HOME PAGE! We have added photos, videos and pages over the years to where that website is more than 30,900 pages of content as indexed by Google. Making that website fully ADA Compliant could cost close to One Million Dollars.
ARE THERE ANY SECONDARY BENEFITS TO MAKING YOUR WEBSITE ADA COMPLIANT?
Not that we are aware of – unless the search engines begin making the algorithms pick up that as a ranking benefit. That doesn’t appear to be on their horizon as far as we know at the time of this writing.
What we DO KNOW is that some older browsers and devices may actually have some difficulty with displays some websites where all of the suggested META and SCRIPT TAGS are concerned.
Please note that this post is NOT any kind of disrespectful slant against those who are disabled. In fact – it is IN our best interest to do this work for our clients because that means we have a ton of new business just by getting every client to spend the money for this work. However, we feel somewhat inclined to say that performing this work on some websites would make them somewhat harder to navigate and on particularly “busy websites” we could see it being even harder to navigate for those who are disabled.
WHAT HAS TO BE DONE ON A WEBSITE TO MAKE IT ADA COMPLIANT?
Why that’s simple, just follow all 61 guidelines laid out in WCAG 2.0 to either AA or AAA level!
Sound scary? It’s not as bad as it seems. Your site probably already meets many of these rules and others will only take our web developers a few minutes (PER PAGE) to bring up to par. The larger the website, the longer it takes, the more it costs.
SO YOU HAVE A REALLY SWEET DESIGN…what now!?!?!
Text must meet a minimum contrast ratio against the background, which can significantly impact your design.
Your site must be fully navigable via keyboard only. This usually includes things like skip navigation buttons and can involve manually setting a tabindex everywhere.
Your site should be navigable with screen reader software. This can be difficult to test and can involve some arduous fixes similar to what is necessary for keyboard navigation.
Your site must handle text scaling up to 200% without causing horizontal scrolling or content-breaking layout issues. Once again, this may be more difficult to fix in some complex designs.
How Do I Check All Of This?
http://wave.webaim.org and enter EACH PAGE…
WAVE is a good start, but can produce a lot of false positives, particularly for contrast ratio issues.
Lighthouse can help generate a report on potential issues.
Manual testing with screen reader software
Manual testing with keyboard only navigation
The automated tools will catch a lot of the simple issues, but manual testing is often still going to be required for nearly all websites if you want to ensure you are meeting requirements.
These are the things suggested via the ADA website – however there are MANY more considerations.
1. Every image, video file, audio file, plug-in, etc. has to have an alt tag
2. Complex graphics are accompanied by detailed text descriptions. The alt descriptions describe the purpose of the objects.
3. If an image is also used as a link, you have to make sure the alt tag describes the graphic and the link destination.
4. Decorative graphics with no other function have empty alt descriptions (alt= “”)
Add captions to videos
Add audio descriptions
Create text transcript
Create a link to the video rather than embedding it into web pages
Add a link to the media player download
Add an additional link to the text transcript (for videos)
The page should provide alternative links to the Image Map
5. The <area> tags must contain an alt attribute
6. Data tables have the column and row headers appropriately identified (using the <th> tag)
7. Tables used strictly for layout purposes do NOT have header rows or columns
Table cells are associated with the appropriate headers (e.g. with the id, headers, scope and/or axis HTML attributes)
8. Make sure the page does not contain repeatedly flashing images
9. Check to make sure the page does not contain a strobe effect
10. A link is provided to a disability-accessible page where the plug-in can be downloaded
All Java applets, scripts and plug-ins (including Acrobat PDF files and PowerPoint files, etc.) and the content within them are accessible to assistive technologies, or else an alternative means of accessing equivalent content is provided
11. When form controls are text input fields use the LABEL element
12. When text is not available use the title attribute
13. Include any special instructions within field labels on forms.
14. Make sure that form fields are in a logical tab order
15. Include a ‘Skip Navigation’ button to help those using text readers
Additionally things that HAVE to be addressed:
1. Fonts and colors have be dictated within certain variables.
2. Additional SCRIPT TAGS have to be placed within the HTML of the pages whether they be static or dynamically generated pages.
3. There are MULTIPLE adaptive technologies that those who are disabled use. Making a website work for each and all of them is an arduous task.
The SPEED of these adaptive technologies are slower and therefore when a designer creates navigation, they have to slow the movement down for all users (not just those with disabilities) or else the adaptive readers won’t have time to properly read them aloud.
The ADA act is actually dictating a desire that websites be far less graphic and much more text based which is 180° opposite of the newest trends and for what actually works for helping businesses to generate new clients.
Again – using SkiSoutheast as an example – over 140 edits were needed to make the HOME PAGE ONLY ADA Compliant.
Bear in mind that making these changes WILL probably effect your website’s layout and functionality on some browsers.
In closing, we are here for you if you have any questions and/or wish/need to bring your website up to ADA Compliance.

